არ აქვს მნიშვნელობა, ახალბედა UX დიზაინერი ხარ თუ გამოცდილი პროდუქტის მენეჯერი, სასურველია UX-ს ძირირთადი პრინციპები იცოდე.
მაშ ასე, ამ პოსტში განვიხილავთ 10 UX კანონს – რომელიც აღწერილია პროდუქტის დიზაინერის, ჯონ იაბლონსკის მიერ თავის წიგნში UX-ის პრინციპები.
Jacob’s Law
მომხმარებლებს ურჩევნიათ თქვენი საიტი იყოს შექმნილი ისე, როგორც სხვა საიტები, რომლებსაც ისინი იყენებენ.
ეს კანონი Nielsen Norman Group-ის დირექტორს, იაკობ ნილსენს ეკუთვნის.
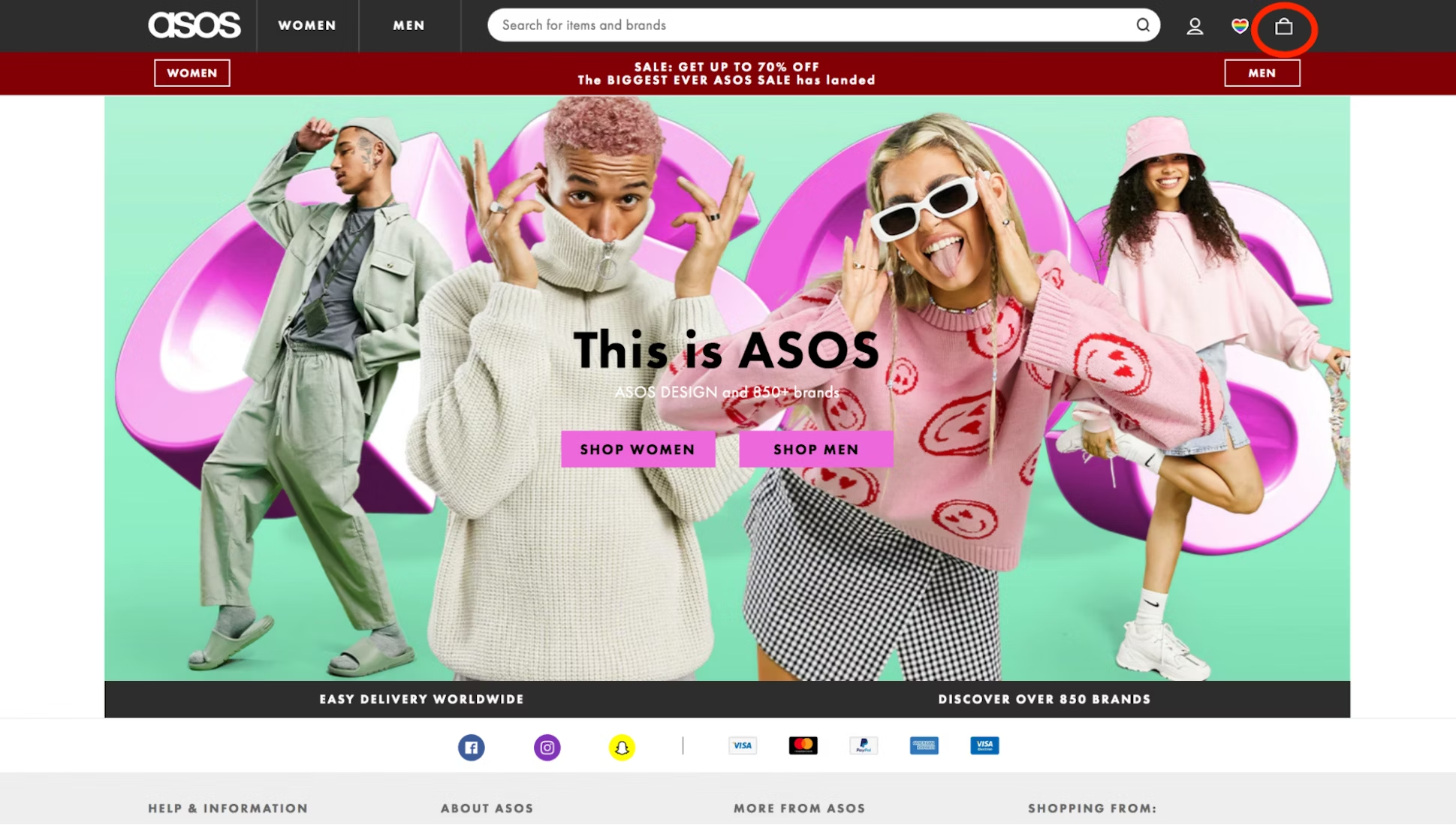
იმის გამო, რომ საუკეთესო დიზაინები მომხმარებელზეა ორიენტირებული, ჩვენ უნდა შევქმნათ ისეთი დიზაინი, რომელიც მომხმარებლების მოლოდინებს აკმაყოფილებს . მაგალითად, მომხმარებლები ელიან, რომ იპოვონ „საყიდლების ჩანთა“ ელექტრონული კომერციის საიტზე ნავიგაციის ზოლში.

შესაბამისად, თუ ჩვენ ვქმნით ონლაინ მაღაზიას, სასურველია გავიზიაროთ იგივე მომხმარებლის გამოცდილება, რასაც სხვა საიტები სთავაზობენ.
Aesthetic-Usability Effect
მომხმარებლები ვიზუალურად სასიამოვნო საიტებს უფრო გამოსაყენებლად აღიქვამენ.
სხვაგვარად რომ ვთქვათ, პირველი შთაბეჭდილება მნიშვნელოვანია. ასე რომ, დარწმუნდით, რომ თქვენი საიტი ვიზუალურად მიმზიდველია.
Doherty Threshold
ადამიანისა და კომპიუტერის ურთიერთობა იდეალურია, როდესაც ინტერაქცია 400 ms-ზე ნაკლებია.
Doherty Threshold გულისხმობს თქვენი დიზაინის დროული რეაქციას.
თუ უფრო ნელა რეაგირებთ, თქვენ რისკავთ მომხმარებლების დაკარგვით, რადგან ისინი გრძნობენ, რომ დიზაინი არ რეაგირებს და წყვეტენ ინტერაქციას. მაშინაც კი, თუ პროცესი დიდხანს გაგრძელდება, მომხმარებელს უნდა აცნობოთ რომ გარკვეული სამუშაოები მიმდინარეობს და მოლოდინის რეჟიმში არიან, ამისთვის პროგრესის ზოლები და სხვადასხვა ანიმაციები დაგეხმარებათ.
პროგრესის ინდიკატორს მომხმარებლის შესვლისას, არის ამ კანონის პრაქტიკული დიზაინის გამოყენება:

Fitts’s Law
დარწმუნდით, რომ სამიზნე ქმედება ადვილად ხელმისაწვდომია მომხმარებლისთვის – როგორც მანძილის მიხედვით, ასევე ზომის მიხედვით.
ფსიქოლოგ პოლ ფიტსის ამ დიზაინის კანონის თანახმად, დიზაინის გამოყენებადობა იზრდება თუ ინტერაქტიული ელემენტი:
- საკმარისად დიდია მომხმარებლებისთვის, რომ ადვილად აირჩიონ იგი
- ინტერფეისის სხვა ელემენტებისაგან განცალკევებითაა (მაგალითად, უფრო დიდი ზომის და განსხვავებული ფერის)
- მომხმარებელისთვის ხელმისაწვდომია, ანუ მომხამრებელს არ უწევს დიდი მანძილის გავლა სამიზნე ელემენტამდე

Hick’s Law
ძალიან ბევრი და ძალიან რთული არჩევანი ამცირებს არჩევანის გაკეთების შანსებს.
არსებითად, ძალიან ბევრი არჩევანი იწვევს არჩევანის სირთულეს, ანუ ინფორმაციის გადატვირთვა ხელს უშლის მომხმარებლებს რაიმე ქმედების განხორციელებაში. ამიტომ შეზღუდეთ არჩევანი. HelpScout-ის ნავიგაციის ზოლის დიზაინი, მაგალითად, მოიცავს მხოლოდ ძირითად კატეგორიებს:

Miller’s Law
ადამიანს საშუალოდ შეუძლია შეინახოს მხოლოდ 7 (პლუს ან მინუს 2) ელემენტი თავის მეხსიერებაში.
იმის გამო, რომ ადამიანებს შეუძლიათ თავიანთ მეხსიერებაში მაქსიმუმ შვიდი ელემენტის შენახვა, ჩვენი მიზანია შევამციროთ მათი შემეცნებითი დატვირთვა ან გონებირვი ძალისხმება, სწორედ ამიტომ ბევრ საიტზე შეხვედებით ისეთ ბლოკებს, რომლებიც მაქსიუმ 7 ან ნაკლები ელემენტებისგან შედეგგება, მაგალითად netflix ის მთავარი მენიუ

ან ონლაინ მაღაზიის საიტზე ნივთების გამოწერის პროცესი:

Goal-gradient effect
რაც უფრო ახლოს არიან მომხმარებლები მიზანთან, მით უფრო სწრაფად ცდილობენ მის დასასრულებას.
ამის კარგი მაგალითია ტაქსის აპლიკაციები.
ყველაზე დიდი ტკივილი Uber-ის ან სხვა ნებისმიერი ტაქსის აპლიკაციის მომხმარებლებისთვის არის მათი მგზავრობის მოლოდინი. იმისთვის, რომ დრო უფრო სწრაფად გავიდეს და ლოდინი ნაკლებად დამღლელი იყოს, Uber იყენებს მანქანის ანიმაციას რუკაზე, რათა მომხმარებელს აჩვენოს პროგრესი.
Goal Gradient Effect-ის ეს მიდგომა არ უბიძგებს კლიენტებს დაასრულონ შეკვეთის პროცესი, ამის ნაცვლად, ეს პრინციპი ცვლის მომხმარებლის დროის აღქმას, გამჭვირვალე ლოდინის პროცესი ბევრად კომფორტულია მომხამრებლისთვის. რაც უფრო გიახლოვდებათ თქვენი Uber, მით უფრო სწრაფად გადის დრო.
Law of Uniform Connectedness
ელემენტები, რომლებიც ერთმანეთთან დაკავშირებულია ფერით, ხაზებით, ჩარჩოებით ან სხვა საშუალებებით, აღიქმება, როგორც უფრო დაკავშირებული და დაჯგუფებული, ვიდრე ელემენტები, რომლებსაც კავშირი არ აქვთ. ეს ნიშნავს, რომ ელემენტებს უნდა ჰქონდეთ საერთო მახასიათებელი და უნდა იყოს დაკავშირებული მინიმუმ ერთი მახასიათებლით, რათა ვიზუალურად იყოს აღიარებული, როგორც იმავე ჯგუფს.
ერთგვაროვანი კავშირი ქმნის უფრო ძლიერ კავშირს ობიექტებს შორის, ვიდრე სიახლოვე და მსგავსება.

მაგალითდ აღნიშნულ სურათზე ხაზები ქმნიან ელემენტების ერთობლიობას.
Prägnanz-ის კანონი
აღნიშნული პრინციპის თანახმად, მომხმარებლები ცდილობენ უმარტივესად აღიქვან რთული ფორმები და ორაზროვანი ელემენტები.
მარტივად რომ ავხსნათ, თქვენი აუდიტორია ყოველთვის იპოვის სიმარტივეს რთულ ან ორაზროვან დიზაინში, რათა თავი დააღწიოს გონებრივი გადატვირთვის. სწორედ ამიტომ, ყოველთვის ჯობია ექშენ ღილაკები იყოს მარტივი მართკუთხედები და არა ექვსკუთხედები ან ნებისმიერი სხვა რთული სტრუქტურის მქონე ფიგურები
Occam’s Razor
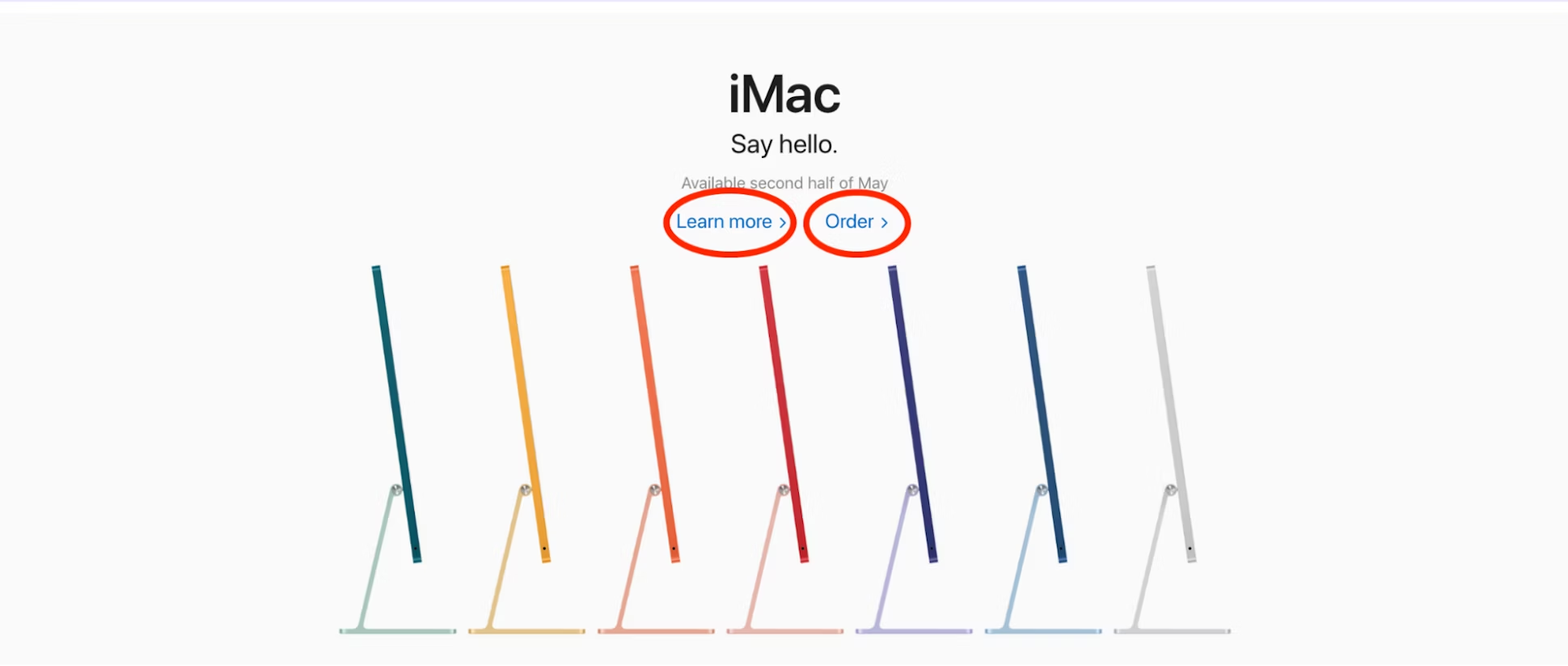
აღნიშნული პრინციპის მიზანია შეარჩიოთ დიზაინი, რომელიც ყველაზე მარტივია ყველა ვარიანტს შორის.
მარტივი ვერსია არ გაქვთ? იმუშავეთ ელემენტების ამოღებაზე – „კარგი დიზაინი რაც შეიძლება ნაკლები დიზაინია“.
Apple არის Occam’s Razor პრინციპის კარგი მაგალითი: